


Project Title: Restaurant Landing Page Design — "Fooding"
Overview:
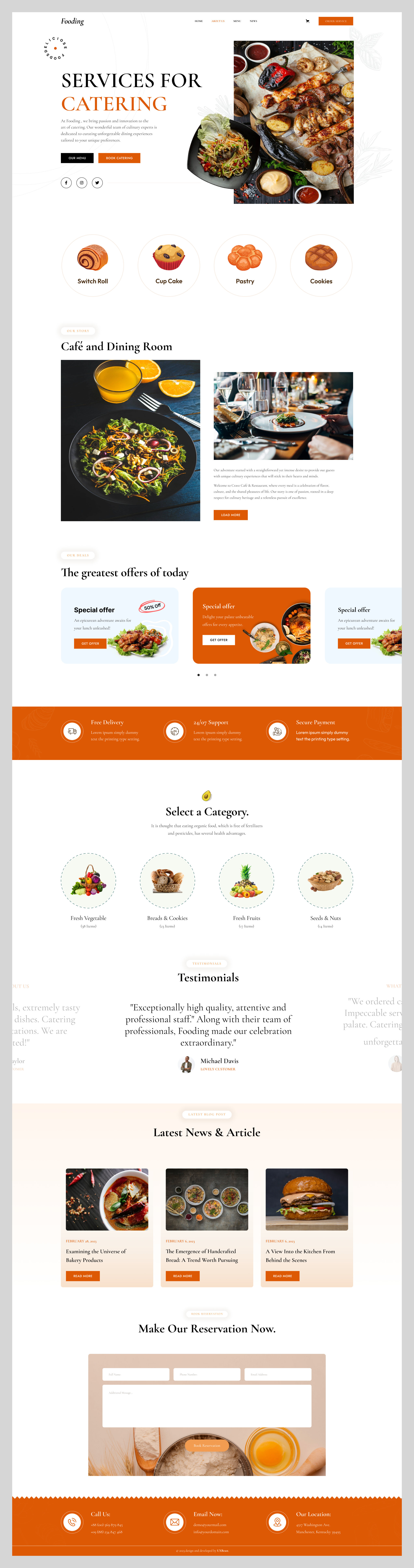
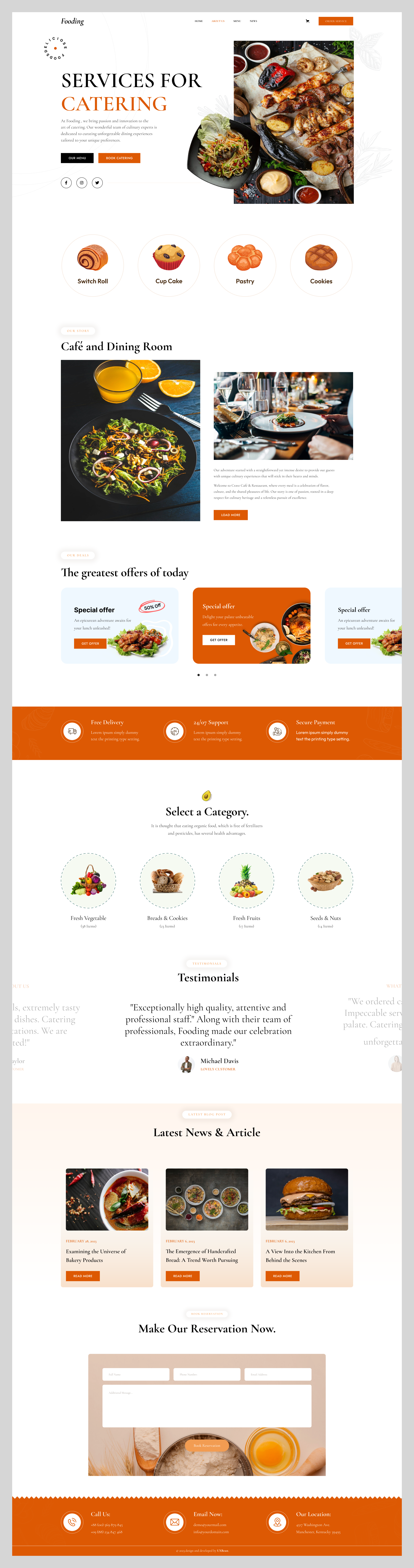
This project features a clean, modern, and visually appetizing landing page design for Fooding, a contemporary restaurant brand. The design focuses on showcasing the restaurant's offerings, ambiance, special deals, and ease of reservation—all crafted to attract food lovers and drive customer engagement.
Objective:
To design an elegant and user-friendly landing page that:
Highlights the restaurant’s signature dishes and categories
Promotes current offers and seasonal specials
Builds trust with testimonials and quality visuals
Encourages online reservations with a smooth user experience
Key Features:
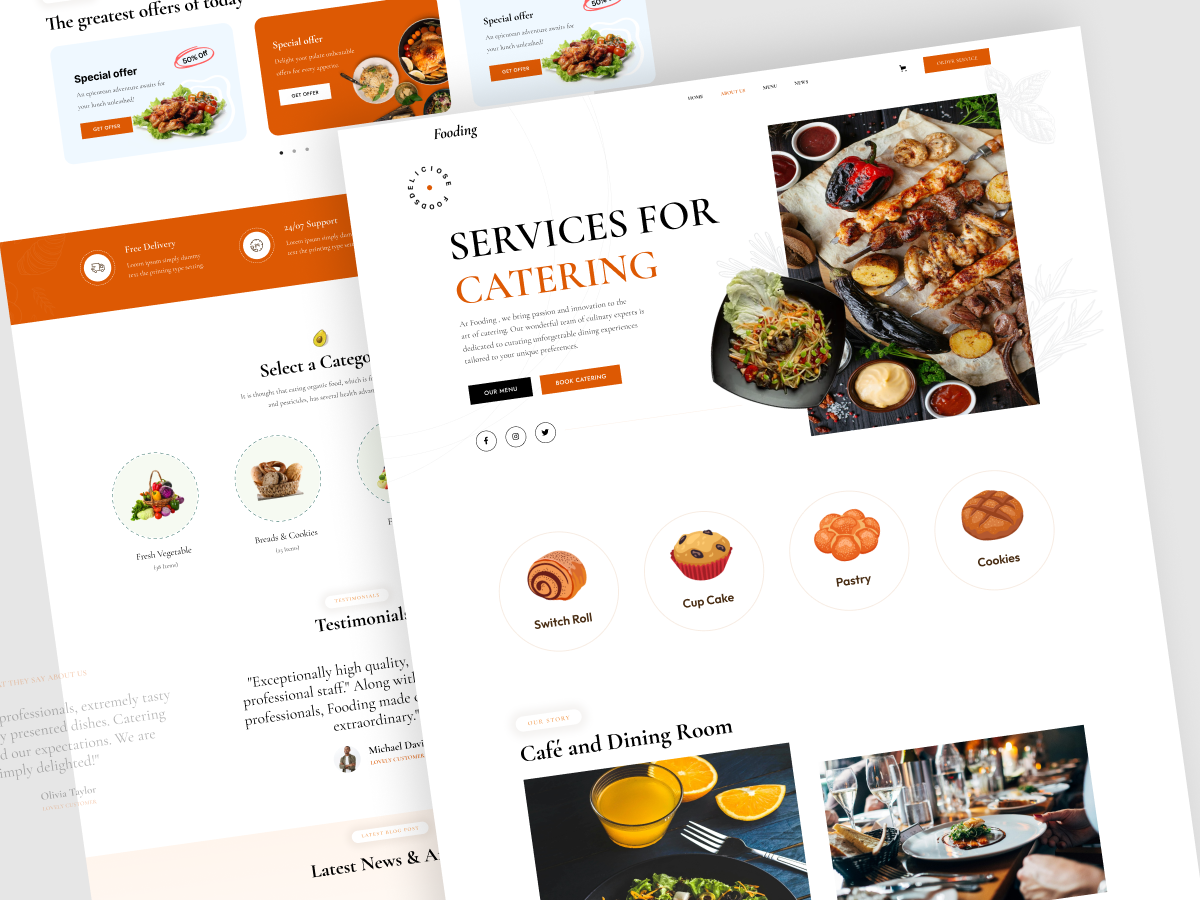
🍽️ Hero Section – A compelling first impression with bold typography and rich food imagery.
🥐 Featured Dishes – Clean icon-based highlights for items like cupcakes, pastries, rolls, and cookies.
🍷 Dining Experience – Visual showcase of the restaurant’s ambiance and plated dishes.
🔥 Special Offers – Promotional cards designed to grab attention and drive conversions.
🧺 Food Categories – Easy navigation through items like fresh fruits, baked goods, and snacks.
💬 Customer Testimonials – Real reviews to establish credibility and connect with new visitors.
📰 News & Articles – Blog-style section for food stories, updates, and culinary insights.
📅 Reservation Call-to-Action – Minimal form to streamline booking with an inviting layout.
📍 Contact & Info Footer – Clear display of contact details, email, and location.
Design Aesthetic:
A blend of minimalism and warmth, using soft tones, structured layouts, and delicious imagery to capture the essence of a premium yet approachable dining experience.
Tools Used:
Figma
Read the author's instructions below to know how you can get help.
Contact email: N/A
Phone number: N/A
This item has no comments
Sign In to comment
Subscribe to access unlimited downloads of graphics and more premium assets for your creative needs.
Member since Jun 2025
Published:
Jun 13, 2025 11:18 AM
Category: