
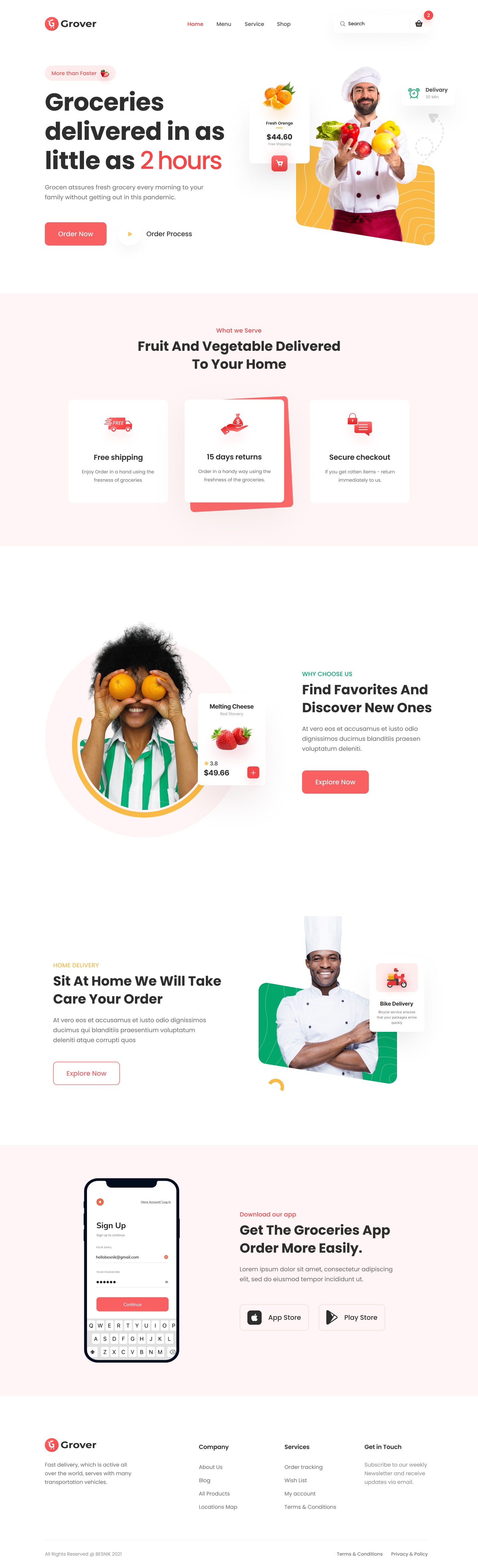
Groceries Delivery Landing Page UI/UX Design – Description with Key Features
This groceries delivery landing page UI/UX design combines convenience with a fresh, modern look. Designed to convert visitors into users, it emphasizes speed, ease of use, and trust—perfect for busy shoppers looking to order essentials online.
🔑 Key Features:
Hero Banner: High-quality food imagery, bold headline, and a prominent "Order Now" CTA.
Search & Category Navigation: Quick access to browse fruits, vegetables, dairy, snacks, and more.
How It Works: Step-by-step process section to explain the ordering and delivery flow.
Featured Products/Deals: Eye-catching product cards with prices and "Add to Cart" buttons.
User Reviews: Real customer feedback to build trust and credibility.
Delivery Info & Coverage: Clear info about delivery times, service areas, and contact support.
Mobile-Friendly Layout: Fully responsive design with intuitive UI across all screen sizes.
Read the author's instructions below to know how you can get help.
Contact email: N/A
Phone number: N/A
This item has no comments
Sign In to comment
Subscribe to access unlimited downloads of graphics and more premium assets for your creative needs.
Member since Jun 2025
Last update:
Jul 06, 2025 11:51 AM
Published:
Jun 14, 2025 12:23 PM
Category:
Tags: